id:ujihisa から以下のリクエストをもらいました。
写生/写経Greasemonkeyなるほどー、その発想はなかった。
目的としているのは、即席でタイピングゲームを作るような感じです。
ただしタイプする対象となる文字は「任意のWebサイトに掲載されている文字列」で
プレイ時間とかそういうゲーム的要素は不要です。
英語の教育などで、英文をそのまま移す作業を何度か繰り返すことで
そのまま覚えるというのがありますが、それを簡単にするためのツールというわけです。
英文じゃなくてソースコードとかを対象にしてうまくいくか、実験してみたくって。
ということでさっそく作ってみました。
簡単な使い方
インストールしたら、新しいページ を開いて、文字列を選択してEnter。
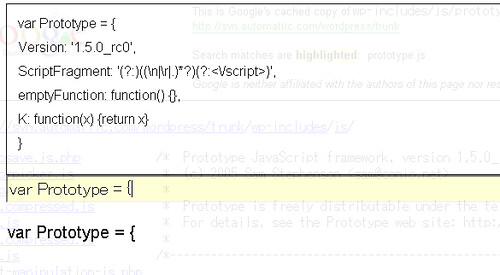
すると↓のような画面になります。

上から、
- 選択した文字列全体
- 答えの入力ボックス
- 今、回答している行
入力ボックスにキーを入力するとリアルタイムでチェックして、正しければ背景は黄色に、間違っていると赤くなります。
一行入力し終えたら、Enterで次の行に。一番上の文字列が一行減ります。 これを繰り返せば英語の勉強やコードリーディングがはかどること間違いなし!?
ぜひ、お試しください。
謝辞
アイデアをくれたid:ujihisa氏、Thanks!
HTML作成の関数は以下のスクリプトから拝借しました。
ありがとうございます。
Dec 03 2006 :: 英和辞書ひきまくる Greasemonkey スクリプト / nulog, NULL::something : out of the washer
http://lowreal.net/blog/2006/12/03/1.html
コメントする