あれこれ拡張やスクリプトを入れすぎているせいかFirefoxが重い、新しいタブを開くのももっさりしている。
あー、リンク先をタブを開かずにiframeで開けたらいいのに!
それGreasemonkeyでいいんじゃね?
ということで作りました。GreaseFox。
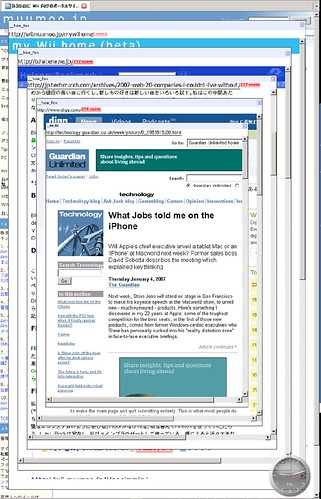
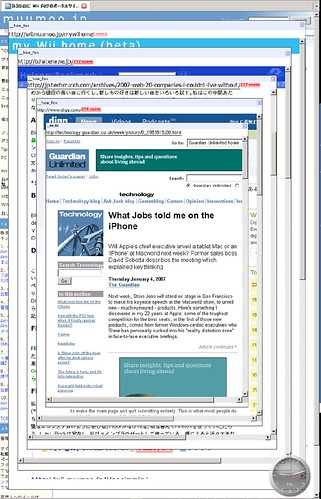
このスクリプトをインストールすると対象に指定したサイトでは、クリックするとページ上にオーバーレイでリンク先が開きます。
開いたオーバーレイは、左右の黒帯に一度カーソルを移動して、戻すと閉じます。
使用例ムービー
http://blog.amazie.jp/greasefox.htm
設定方法
対象にするサイトを
/* Setting */
var include_URL = <><![CDATA[
http://www.checkpad.jp/*
http://www.google.*/*
http://mixi.jp/*
http://clip.livedoor.com/clips/*
http://twitter.com/*
]]></>;
に記述。
すべてのページで使っちゃるという男前は
var include_URL = <><![CDATA[
http(s?)://*
]]></>;
で、おk。
Tips
Livedoor Reader で "G"を押すと元記事がオーバーレイで開きます。
→初期版ではLDRが対象サイトにはいってなかったので、入れました。
既知の問題点
- 履歴に残らない
→いいのか?悪いのか?
- a タグの内側にfont タグとかが複数入ってるリンクは開きません。
- サイトによっては、タイトルがうまく取得されない。かも。
- BackSpaceとか、Alt+←とかで戻ったら、タイトルとアドレス欄が表示されない。
→後ろは振り返らない、ひたすら前進あるのみ。
ライセンス
MITライセンスで。
開発謝辞
gotinの日記
http://d.hatena.ne.jp/gotin/
gotinさんのmktag関数を使わせていただきました。
del.icio.usのハッシュの作成に
高度な JavaScript 技集
http://www.onicos.com/staff/iz/amuse/javascript/expert/
のmd5.jsを使わせていただきました。
Todo
好きなサイトで有効/無効を切り替えれるようにする。
以下、余談
一番苦労したのは、ページのタイトルとURLの取得。
iframeのクロスドメイン制限で、通常の方法では他ドメインのページは取れない。
GM_XMLHttpRequest使って、アクセスするのもやってみましたが冗長。
結局、GM_SetValueでどうにかしました。
おまけ
初期型は、こんなこともできました。
マトリョーシカモード

Mな人が使うモード。
マトリョーシカ人形 - Wikipedia
http://ja.wikipedia.org/wiki/%E3%83%9E%E3%83%88%E3%83%AA%E3%83%A7%E3%83%BC%E3%82%B7%E3%82%AB%E4%BA%BA%E5%BD%A2
最初に考えたグリモンアプリはこれで完結。
Greasemonkeyはやっぱ次世代のプラットフォームかもよ!?>Apolloかなぁ