しばらく忙しく更新が滞ってました。
また、ぼちぼちと書きます。
最近、Greasemonkeyスクリプトも作り飽きてきたかなー。
と思っていたのですが、久しぶりに目からウロコなスクリプトを発見!!
gotinの日記 - GreasemonkeyでRSSリーダー
http://d.hatena.ne.jp/gotin/20061017
これはスゴイ!軽くて速いRSSリーダー。
人が思いついてもやらないことを、平然とやる。そこにしびれる、憧れるゥ!
つーことで、真似して作ってみましたグリモンアプリ。
普段一番使いそうなのでテキストエディタ。
簡単な使い方
インストールしたら、新しいページを開きます。
日本語入力がOFFになっているのを確認して、"e"キーを押します。
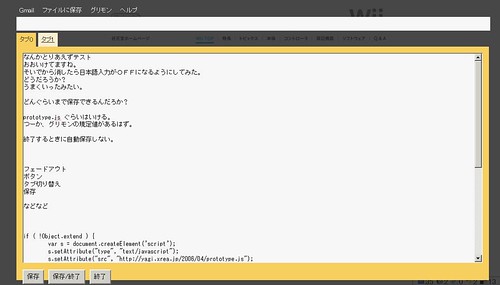
画面が暗くなりエディタ画面が表示されます。↓例

テキストエリアでテキストを書くことができます。
保存ボタンで、テキストの保存。
終了ボタンで、エディタ画面を閉じます。
使い方
起動は'e'キー。テキストエリアにメモって、保存。いじょ。
あとは触って試してみてください。
おまけ機能で
起動するとブラウザのどのタブで起動してるかわかるようにページタイトルの頭に'*'がつきます。
'Esc'キーで保存せずに終了します。
2006/11/29 追記
ランチャー機能を追加しました。
詳しくは↓以下。
Greasemonkeyでランチャー
特徴・動作環境・たわ言
起動は高速です。
思いついてすぐ打てるというのは大きいかも
エディタを立ち上げるのすら面倒な人にピッタリです。
あまり検証してないので、メモ書き程度の消えてもよい用途にお使いください。ページによっては正常に表示されません。
Windows の Firefox2.0 + Greasemonkey 0.6.6.20061017.0 で動作確認しました。
とりあえずプレーンなテキストエディタで。
機能のつけ方はいろんな方向性があると思うので。
コードはとっちらかってます。改造はご自由に。
個人的には id:brazilさんのjshみたいな機能があればいいなと。
Javascript書く人が自分で拡張できるエディタにならないかなと。
次は、メーラーか、スケジューラーアプリなど、誰か作りません?(無茶
Todo
- メール ← mailto:
- コピー ← 必要?
- ページの選択範囲を取得
- ページのタイトルとURLを取得
- オートセーブ ←必要?
- タブの作成 ←新規タブ作成時にタブの名前を聞く
- タブの削除
- prototype.js の読み込み ← XMLHttpRequest+GM_setValueで 永続化
- コードの整理
- HTMLのWYSIWYG編集 ←あれば便利? iframeで
既知のバグ
- ページによってカーソルが表示されない場合あり
- 起動時に"タブ0"にフォーカスするが、文末にカーソルが来る
謝辞
以下のライブラリを改変して使わせていただきました。
Prototype JavaScript Framework: Class-style OO, Ajax, and more
http://prototype.conio.net/
glayer.js - グレーアウト表示ライブラリ
http://www.enjoyxstudy.com/javascript/glayer/
その他
トラックバックはスパムがひどいので一時停止してます。
コメント欄か、ソーシャルブックマークのコメントで教えていただければ。
以下、余談
名前は"ほえディタ"です。
"あ"から順番に言っていってごろがよかったので。
ほえっと気楽に使ったってください。
あるいは"吼えディタ"。がおー。
ユーザースクリプトは次世代のプラットフォーム?
PC→OS→ブラウザ
と来て、次はユーザースクリプトが来るんじゃないかと。
対抗馬は各種ウィジェット環境や Flash かな。
アドビの狙いはその辺り?
という妄想。
↓こんなのも出てますね。
COULD:W3C の Widgets 1.0
http://www.yasuhisa.com/could/entries/001047.php
なるべくクロスブラウザで便利な関数が組み込まれている環境ができればあるいは・・・。
作ってみて思ったけど開発の障壁がまだ高い気がする。
あと日本語が普通に使えるようにして欲しい・・・。>グリモン
コメントする