しばらく間が空いてしまいましたが、Greasemonkey アプリケーション第三弾です。
思いついたら即検索!
ブラウザ上でいつでもどこでも使えるサーチエンジンです。
今回もいままでのスクリプトに機能を付け足しています。
簡単な使い方
インストールしたら、新しいページ を開いて
日本語入力がOFFになっているのを確認してから"s"キーを押します。
すると以下のような検索キーワードを訪ねるダイアログボックスが表示されます。

検索したいキーワードを入力してEnter。
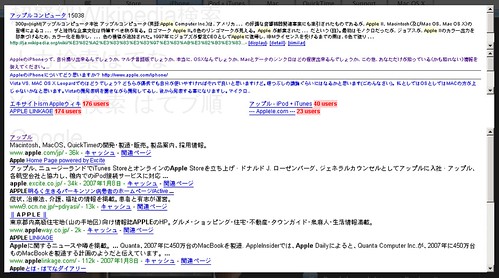
以下のような検索結果が表示されます。("apple"で検索した例)

標準で
- 超弩級Wikipedia検索
- 人力検索はてな
- Yahoo!検索はてブ順
- Google
もう一度検索したい場合は、再度、sキーを押してください。
他の機能
起動するとブラウザのどのタブで起動してるかわかるようにページタイトルの頭に'?'がつきます。
"s"キーを押す前に、文字列を選択していると自動的にキーワードにできます。
開発動機
Googleの検索結果に他のサーチエンジンの結果をくっつけるスクリプトは多くあります。
でも、毎回Googleに行くのが面倒なので、それをどこでも呼び出せたら便利だなと。
ついでに好きなサービスから検索結果取って来れれば、なお便利。
特に”人力検索はてな”の結果が欲しかったので作ってみました。
本当は、
Enjoy*Study - del.icio.usをインクリメンタルサーチ(Greasemonkey版)を作ってみました (2006/11/30 更新)
http://d.hatena.ne.jp/onozaty/20060524/p1
この自分のソーシャルブックマークを検索する機能も組み込みたかった。
わからないことは過去の自分に聞けと。
残念ながら、時間切れなのでTodoです。
Tips
今回も、従来のスクリプトに追加する形になっています。
使わないアプリはOFFにしたいという要望をいただいてたので、スクリプトの冒頭で必要のないアプリをOFFにできるようにしてみました。
var init = function(){冒頭の↑の部分で、使わないアプリをコメントアウトしてください。
layer = new Layer; //必須
setApp = new GremonApp; //必須
var editor = new Hoeditor; //テキストエディタ
var launcher = new HoeLauncher; //ランチャー
var search = new HoeSearch; //サーチエンジン
}
コードも長さが半端でなくなってきたので、一度整理しなおしてます。
取ってくる検索結果ですが、もちろん追加できます。
書式は以下のとおり。
{
type: 'gweb', //英語省略表記 HTMLの作成に使用
name: 'Google', //日本語表記検索結果の表示に使用
req: 'http://www.google.co.jp/search?q=', //リクエストURL 最後にキーワードがつけられる形で
limit: 20, //表示する各検索結果数
areaExp: /<!--a--><div>(.*?)<!--z--><\/div>/g, //検索結果エリアの正規表現
matchExp: /<div class=g>(.*?)<\/div>/g, //各検索結果の正規表現
replaceHtml: '<li>$1</li>', //各検索結果のHTML
startHtml: '<ul>', //検索結果の冒頭のHTML
endHtml: '</ul>', //検索結果の末尾のHTML
style:[ //検索結果に適用するスタイルシート
'$ {', //$はこの検索結果の入るDivを指す この場合、 #__hoe_searchgweb と同等
'height: 60%;',
'overflow: auto;',
'}'
'$ span.a {',
'color: red;',
'background-color: #fcc;',
'font-weight: bold;',
'}',
]
}
これをGUIで指定できるようになったら最強なんだけどなぁ。
ご覧のようにスタイルシートで見栄えも指定できます。
レイアウトをもっと複雑にしたりとかもできますが、あまり使いやすくなかったので平積みにしました。
指定した順番に上から表示エリアが追加されます。
Todo
- 自分のソーシャルブックマーク検索
- I'm feeling lucky
- サイト内検索
- Search Term Highlighter の機能
開発謝辞
http://www.google.co.jp/
人力検索はてな
http://q.hatena.ne.jp/
超弩級Wikipedia検索
http://athlon64.fsij.org/~mikio/wikipedia/estseek.cgi
Yahoo!検索 はてブ順
http://k52.if.tv/tool/y_hateb/
の各サービスから検索結果を取得させていただいてます。
今後の展望
こういう風に自由にデータを取って来れると、ネット上のデータが柔らかくなった印象を受けます。
なんとなく、この集めて表示するのはPlaggerっぽくできる気がしますね。
保存は、Google Notebook API あたりでとか。
導入も容易だし。
ということで、ユーザースクリプトは次世代のプラットフォームなのかもしれません。